Projet en construction.
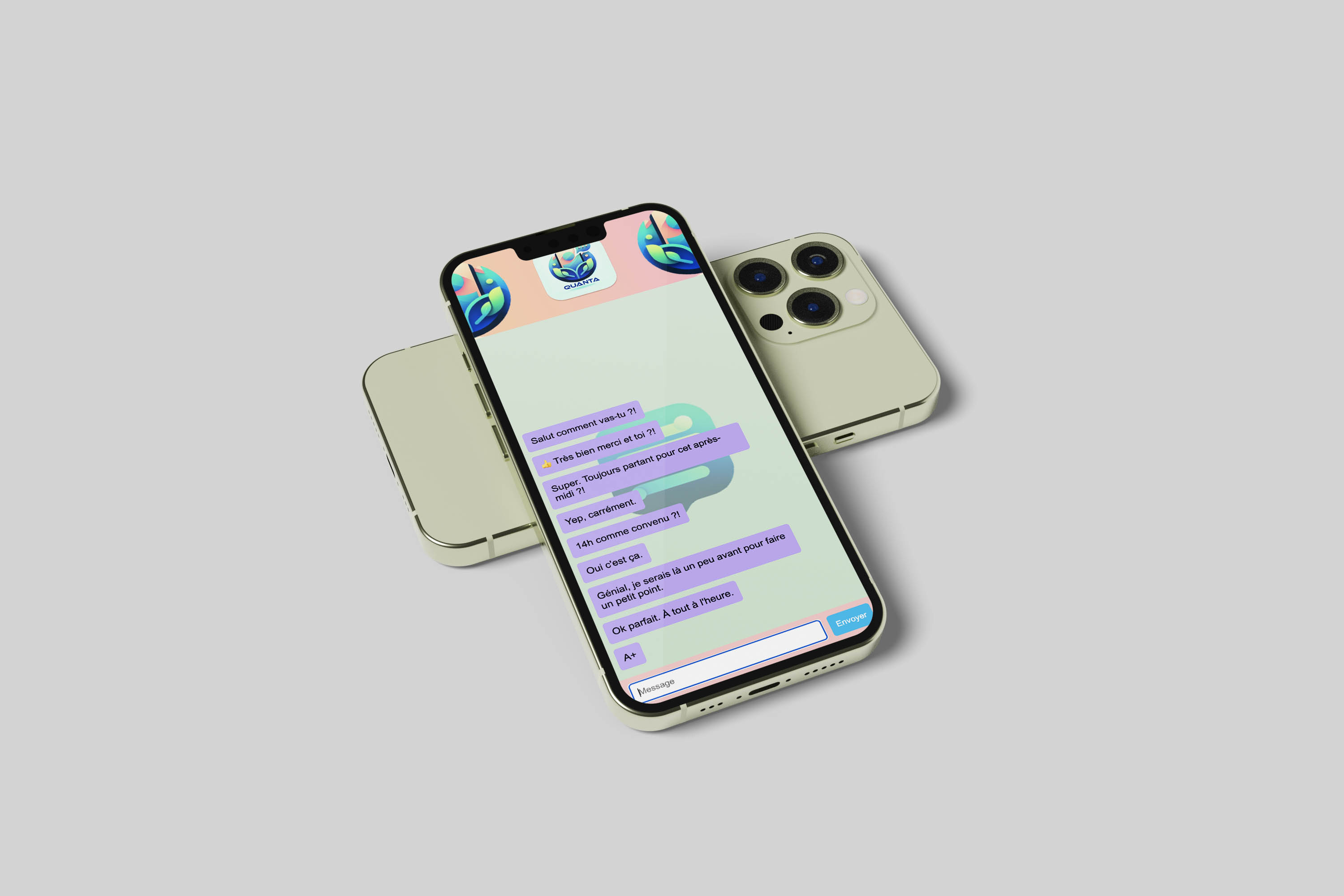
Qanta explore la création d’une applicatin PWA (Progressive Web Application) avec une interface de messagerie minimaliste. Le stockage est actuellement géré localement via le navigateur, mais une API back-end viendra compléter l’architecture dans les prochaines versions.

Qanta est une application de messagerie Progressive Web App (PWA), développée en HTML, CSS et JavaScript. Son nom s’inspire des quanta en physique quantique — ces unités élémentaires d’énergie qui se déplacent instantanément — pour évoquer une communication rapide, fluide, et directe entre les utilisateurs.
Cette première version repose sur un stockage local temporaire grâce au localStorage, permettant l’envoi et la consultation de messages sans connexion à un serveur. L’objectif à long terme est d’y intégrer un backend complet, afin de gérer plusieurs utilisateurs, synchroniser les conversations et proposer un historique persistant.
Qanta est également un projet d’expérimentation front-end, qui m’a permis de mettre en œuvre une PWA installable, une navigation responsive, des notifications natives et un déploiement professionnel sur un sous-domaine sécurisé (HTTPS) via mon hébergeur.
En tant que développeur et intégrateur, j’ai été responsable de :
Client
Projet personnel
Mad Cre@tive Lab
Durée
En cours (2025)
Taille de l’équipe
Projet réalisé en solo
Livrables
Structure PWA, Service Worker, Interface responsive, Manifest, Déploiement HTTPS, README documenté, Licence Open Source (GPL v3)






Je suis toujours heureux d’échanger, quelle que soit votre démarche.